Introduction
Why a guide?
After our post in the forum "How to use Webflow in Germany" and the statement there not to use the Webflow forms for a higher DSGVO compliance, we still receive questions about alternatives for this issue. In the German Webflow community group on Facebook and on Discord we have often recommended "our" solution to the problem - the form script from Tectite.
As is so often the case, the hurdle of getting up to speed on such a tool and what needs to be done is no small one.
With this guide, we want to help the entire Webflow community, regardless of whether DSGVO / GDPR plays a crucial role or not, how to integrate a powerful, secure and flexible Form Processor in a project - step by step.
Important information in advance: This guide is written for the low-code community and therefore includes step-by-step instructions on what code to add where in your Webflow project. If you are familiar with custom code, the guide will be much easier for you to understand.
If you have any problems or questions that are not answered in the FAQ, feel free to post a comment in the forum post about the guide:
Let's get started!
What is a Form Processor?
In simple terms, a form processor is responsible for digitally processing information entered by the user in input fields (such as in a contact form). The processing can be used to automatically fill databases with the entered content or to generate emails that are sent to a desired recipient. The last one will be explained in this guide.
Why you should use a custom form processor?
-
Flexibility
A form processor usually works independently of the form or website through which the processor is controlled. So you can use your forms as usual in a Webflow project or a static website outside of Webflow.
-
Individuality
Decide for yourself in which form and presentation the user data will be sent to the recipients of your choice via the form.
-
GDPR security
Minimize points of attack against your website's GDPR compliance.
Why Tectite?
Tectite has been around since 2002 and is still being developed today (admittedly, the website doesn't look like it). Russell Robinson is a veteran in software development and developed Tectite to ensure secure and SPAM-free execution of contact forms. And probably the most important reason (why you're probably here too): he offers it completely free. Here is a summary of the benefits of the Tectite Form Script:
-
Free of charge
Tectite PHP script is completely free of charge. Without fun, really 100% free.
-
No Software as a Service! Standalone solution for own hosting
No maximum number of emails sent per month. No tool that needs to be controlled and paid for alongside the website. No dependency towards an external provider.
-
No problem with data protection
There is no (intermediate) storage of potentially sensitive user data with an external provider (the possibility exists, though). The form script converts the received data directly into an email and sends it.
-
Spam protection as top priority
Tectite's Form script prevents bots from crawling recipients' email addresses via obvious email address obfuscation.
-
File Upload
While with Webflow you only get the ability for website users to send files via forms starting with the Business Siteplan, with Tectite's Form Script you can do that at no cost.
-
Great documented
Tectite's script provides documentation for almost every line & function on their website.
Requirements
General conditions that should be met for use:
-
Server that can run PHP is required.
The Form script is written in PHP and is executed only on the server side. Access to an environment where PHP code can be executed is therefore essential.
As a common standard, PHP is run on almost every server that is part of a hosting package from a hoster of your choice.
-
SSL certificate for the domain of the server must be present
Since personal data is processed via the script, encrypted data transmission should be guaranteed by an SSL certificate. (Mandatory in Germany)
-
Server access
Access to the server via FTP or terminal must be available so that the necessary files can also be stored.
Attention: If you intend to host the Webflow project with Webflow, the webspace of your domain can no longer be used. In this case, create a subdomain "assets.clientdomain.com" at the hoster and use the web space belonging to this domain for the storage of the PHP file. The previous points 1 & 2 must also be fulfilled.
If your hoster does not offer a web-based FTP solution or you prefer to use a classic program, we recommend the following:
-
Email template as a basis for the sent emails
To display the transmitted information in a responsive email, we recommend developing or using a free email template. Below are some recommendations:
We will use email template 1 in this guide. However, you are completely free to choose which email template you use as long as it is based on HTML.
-
Download Tectite's PHP Form Script
Download the script from Tectite's website (tectite.com). Since it has often happened that Tectite's website was not accessible, we have uploaded the script on our server as a ZIP file for download. So you can download the ZIP file here as well.


-
Code Editor
We recommend using a code editor for editing the PHP script and email template. Below are some recommendations:
Implementation Guide
Content & Goal of the Guide
There are countless variations, forms, possibilities and purposes how you process data via a form. Our goal for this guide is to show you how to use the Tectite Form script, which you host on your own server, to securely send a custom HTML email with the data from a "classic" request or contact form to the appropriate recipient and forward the user accordingly in case of success or failure of the dispatch.
If the above requirements are met, let's get started.
Set up Google ReCaptcha V2
Since we need one of the 2 keys for customizing the Tectite Form script that you get after setting up a Google ReCaptcha, let's start with that. First, register or sign in to the Google ReCaptcha Dashboard:
-
Log in to the dashboard
Note: Don't be confused by the fact that Google only promotes ReCaptcha V3. You can also register a V2 ReCaptcha via the V3 dashboard.
First, register or log in to the Google ReCaptcha Dashboard: Google ReCaptcha
-
Register a new ReCaptcha V2 for your Website
Register a new ReCaptcha V2 using an internal name that you choose yourself,

Attention: To save you frustration and possibly work later, enter the development environment (example: "yourwebsite.webflow.io") AND the main domain (example: "vibranddesign.com"), on which your website will be made available to users later. This way you can be sure that ReCaptcha will work during development.
-
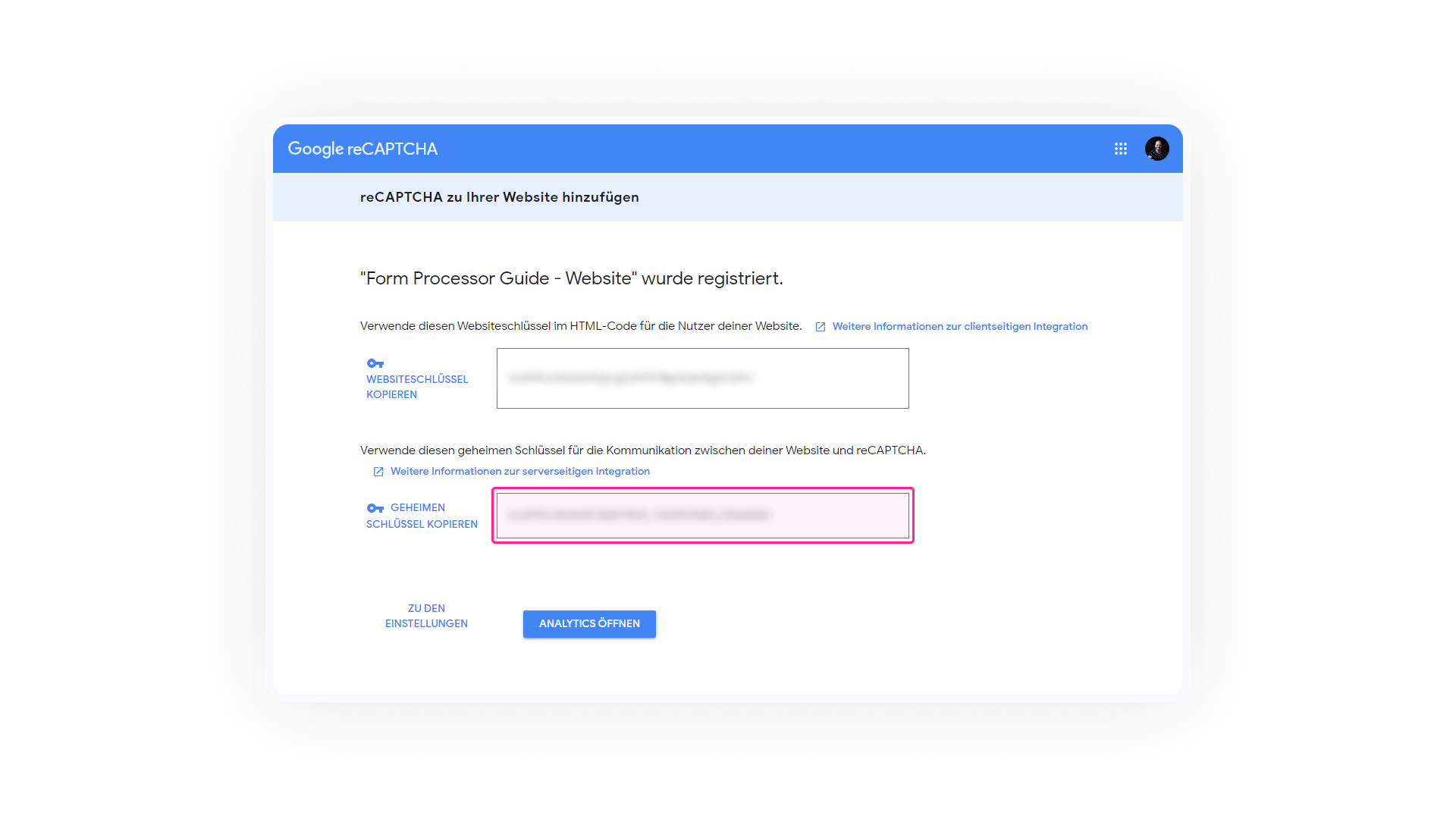
Save website key and secret key
After registering your ReCaptcha you will receive 2 keys (website key and secret key). Save them (you will need them both) or leave the page open.

Tectite Form Skript anpassen
We will start by customizing the Tectite form script "formmail.php". Below we will go over all the contents of the script that we need to customize or add for our form. Don't worry if you don't know PHP. We will guide you step by step here.
Note: We are working with the Tectite script version 9.25 from 09/25/2021. If you are working with a future version, it is possible that the line numbers do not match our guide due to new and adapted content in the script. Nevertheless, most likely the specified content will not change fundamentally, but will merely have slipped. Possibly what we highlight in the guide is now in a different line.
Open formmail.php file and add information
After downloading the formmail script from Tectite's website or from our server, open the file "formmail.php" in a code editor of your choice and edit the following lines:
$EMAIL_ADDRS
We start editing the script at line 522. Within the array there, we assign the alias for the corresponding e-mail address. As an example we take the alias "community", which in our case should correspond to the e-mail address "community@assets.vibranddesign.com". The syntax within the array looks like this:
('community' => 'community@assets.vibranddesign.com')
In case there should be more than one recipient, separate all e-mail addresses with a comma:
('community' => 'community@assets.vibranddesign.com,
dennis@assets.vibranddesign.com,
lucas@assets.vibranddesign.com')
$DEF_ALERT
$DEF_ALERT allows us to send errors that may occur when running the script to a specified email address. In the course of developing the contact form, we strongly recommend that you enter your email address there. From this point on, error reports will always be sent to the destination address after a failed send, which can help tremendously with troubleshooting.
$TEMPLATEDIR
$TEMPLATEDIR specifies the path (specified as URL) where the HTML e-mail template is stored or already stored. An example: https://assets.vibrandesign.com/community/.
Note: At this point, specify only the URL that leads to the corresponding folder, not to the file, such as "https://assets.vibrandesign.com/community/formtemplate.html".
$REQUIRE_CAPTCHA
Since we are using Google's ReCaptcha for our form, we should specify an error text on line 693 $REQUIRE_CAPTCHA describing whether a user may not have filled in the ReCaptcha. For example, here you could specify ReCaptcha not filled.
$RECAPTCHA_PRIVATE_KEY
Since we have already set up our ReCaptcha, we already have the key we need now. At this point you enter the secret key of your ReCaptcha.
If you haven't done so yet, remember to do so or register your ReCaptcha V2 now!

Done. The editing of the Tectite script is now complete. Now proceed to step 2.2.
Upload formmail.php to your server directory
Now upload the edited "formail.php" file to the target directory of your webspace. In our case we upload the file via FTP to the directory "vibranddesign" -> "tectite-form" on the domain "assets.vibranddesign.com".
Create HTML form
Start by building your request/contact form in Webflow - just like you would do it otherwise. There is nothing to consider at this point. Our form for this guide looks like this:
Add Hidden Input Fields
When you're done developing your form, we need to make a few small additions and adjustments to the form script. To do this, add an HTML embed directly in the form (just like your input fields) and insert the following code:
<input type="hidden" name="recipients" value="community">
<input type="hidden" name="good_url" value="Website URL for successful emailing">
<input type="hidden" name="bad_url" value="Website URL for failed email sending">
<input type="hidden" name="subject" value="Subject line displayed in the email preview">
<input type="hidden" name="mail_options" value="HTMLTemplate=formtemplate.html,TemplateMissing=N/A">
Explanation of the input lines
-
Line 1 -> recipients: Since we are working with the recipient array and therefore an alias for our recipients, we specify our alias stored in the form script at this point. As soon as the user sends the form, the script checks the alias and sends the email to all stored email addresses.
-
Line 2 & 3 -> good_url & bad_url: After execution of the script the user is redirected to the respective URL.
-
Line 4 -> subject: Subject line that the recipient sees in his e-mail program.
-
Line 5 -> mail_options: This line is necessary for the use of an e-mail template in which the user's data is entered. "formtemplate.html" corresponds to the name of the e-mail template file.
Extend ReCaptcha with a hidden input
Just like the step before, we need to add an HTML embed to the form. This time, however, directly after the ReCaptcha. Paste the following code into the HTML embed:
<input type="hidden" name="derive_fields" value="imgverify=g-recaptcha-response"/>
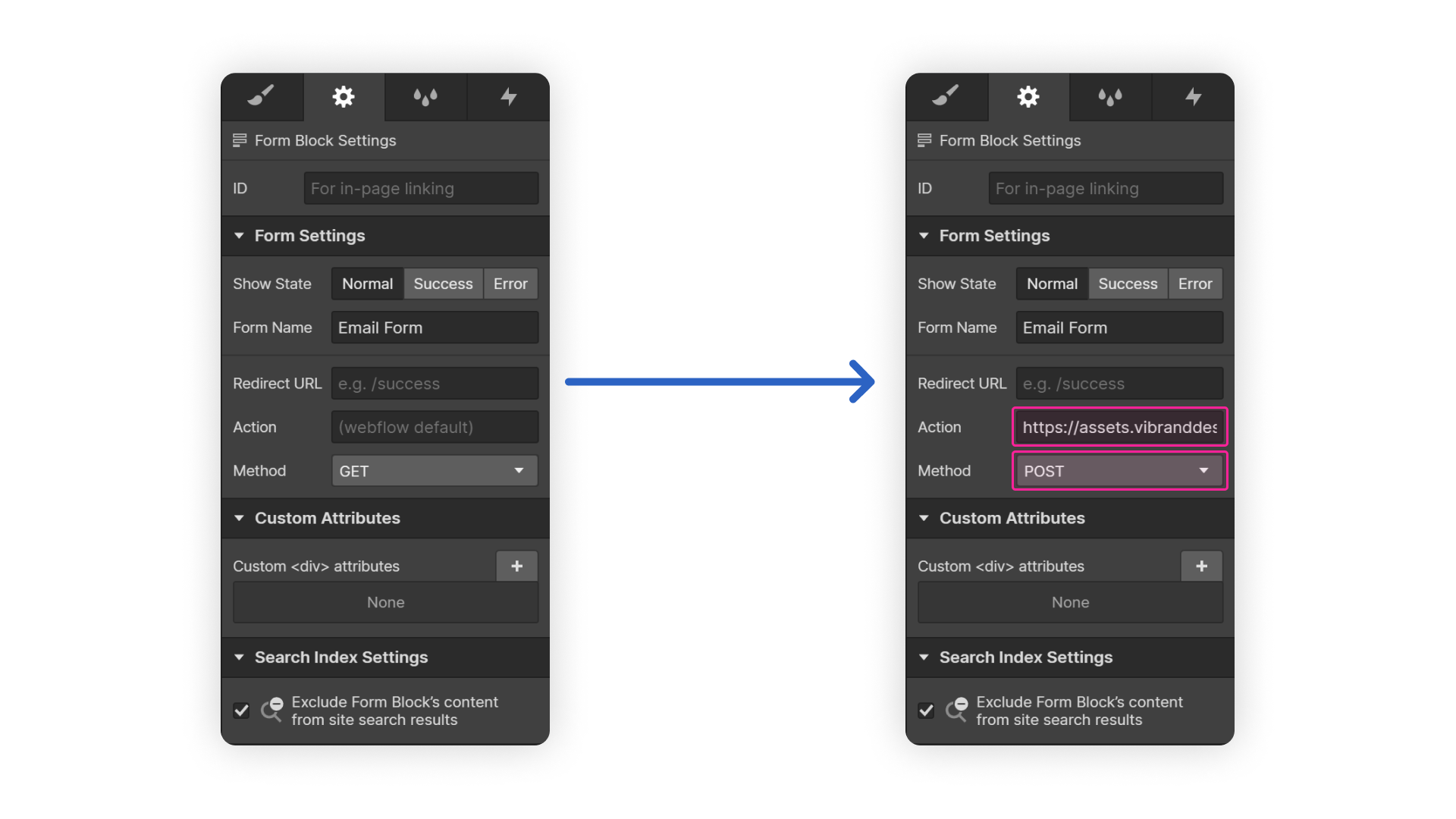
Change Action Method & Add Action URL
Since we use an external script / tool for further processing of the sender's data, the method of the form must be set from GET to POST.
In addition, the URL to the "formmail.php" file on the server must be added as an Action URL.

Name input fields properly
If you haven't already done so, take care of the proper and unique naming of your input fields now. There must be no duplicate names and all names must be written in a machine readable format (no special characters, umlauts etc).
Note: In order for the recipient of the email to see the sender's email address in the preview, give the email input field in your form (if there is one) the name "email" (case sensitive and without hyphen).
You will need the names of each input field next when editing the email template.
We have named our input fields as follows:
-
First name= FNAME
-
Last name= LNAME
-
E-mail address = email
-
Phone Number = PHONE
-
Business Name = BUSINESS
-
Desired services (Checkboxes) = each WEBDESIGN, BRANDDESIGN, SEO
-
Budget (Radiogroup) = BUDGET
-
Data protection = GDPR
Name & ID should be identical.
This is our final contact form for this guide:
HTML Email Template Setup
If you have chosen one of the above example templates or developed your own, open it in a code editor of your choice. We use the email template 1 as a demonstration.
Design & Content Customization
As a designer, consistent design is important to us and probably to you as well, so at this point, customize the form as you would like or need it - if you haven't already. Also, add appropriate content blocks so that the recipient can associate the information displayed there from the form.
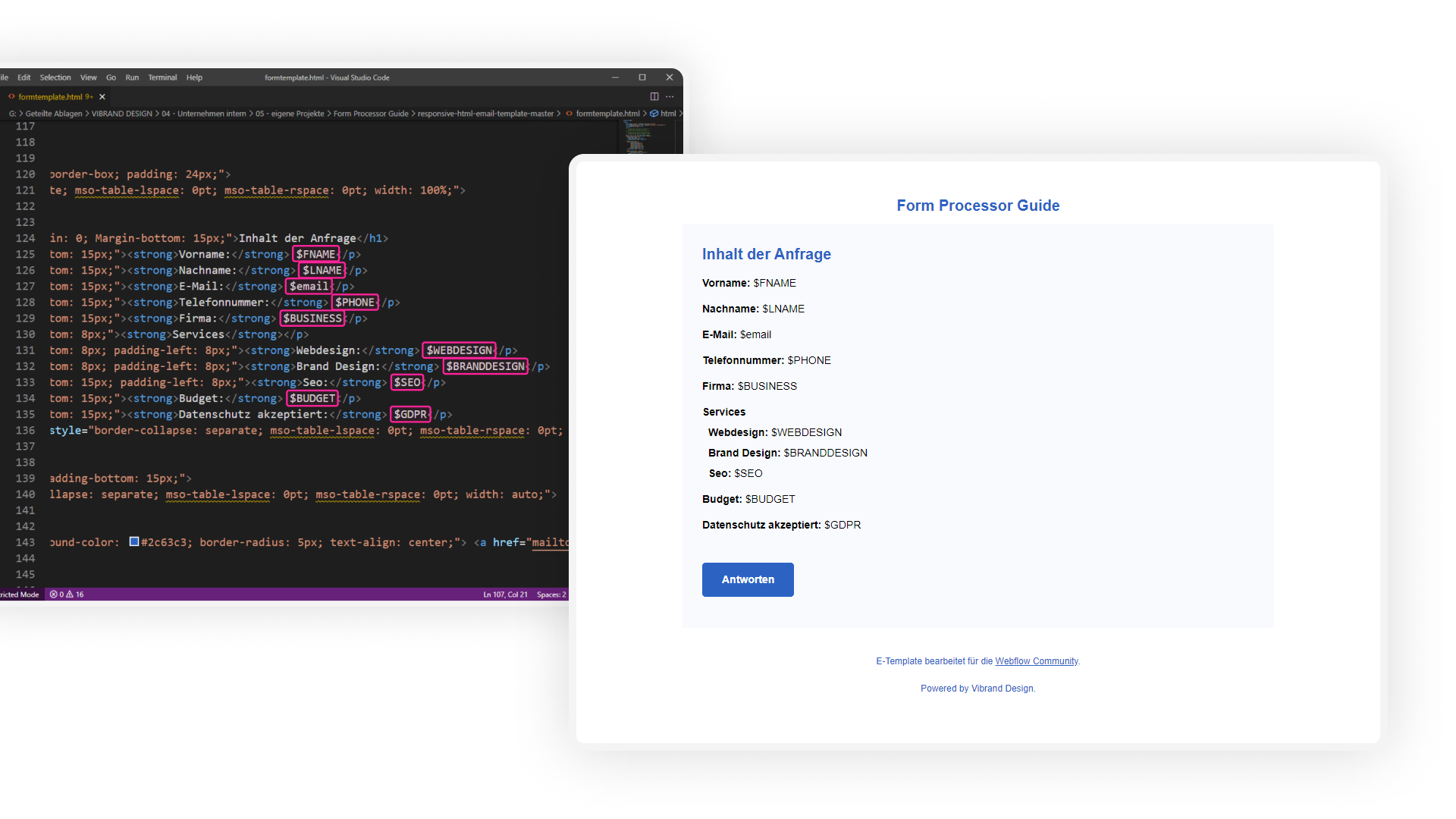
Add names of form inputs
As announced in step 3.4, you now need the names of all your input fields whose content will be included in the generated email. If one of your fields is called "FNAME" (for first name) as in our example, add $FNAME to the email template (case sensitive!). The $ indicates to the PHP script that this is content that needs to be added via the form script. In this scheme you continue with all your inputs until all fields are listed in your template.The result should look like us afterwards - regardless of the design of the template:

Upload e-mail template via FTP
Just like the PHP form script, you now also upload your e-mail template via FTP to the folder directory of your server.
Attention: Make sure that your HTML template file has the same name as specified in line 5 of the HTML Embed in point 3.1. The directory should also be identical to the one you specified in the PHP form script in line 593.
Since our email template is an HTML file, it is also a website, so to speak. You can view our template here on our server:
UX optimization
Even if the form now works for you (it should anyway), we recommend that you minimize potential sources of error. Especially when using a ReCaptcha, users very often forget to fill it out. To ensure that the user is not redirected to the "Message not sent" page because they forgot to click/fill out the ReCaptcha, we have the following recommendations for you:
Show ReCaptcha only when condition is met
By "condition met" is meant, for example, that a checkbox must first be clicked or an input field must be filled in. Since a checkbox for consent to data processing is mandatory, at least in Germany, we'll just take that.
So our goal for UX Tip 1 is: Once the privacy checkbox is accepted, show the ReCaptcha to the user.
Below is a step by step guide for doing so:
-
Make sure you know what the ID of your privacy checkbox is and give your ReCaptcha or the parent of your ReCaptcha a unique class.
-
Add the following JavaScript in the Webflow Site Settings or directly on the page before the </body>:
<script>
/* Check if the ID "GDPR" changes */
$('#GDPR').change(function(){
/* whether this has been "checked". */
if($(this).is(":checked")) {
/* If so, give the element with the following class the class .show, */
$('.form__row.recaptcha').addClass("show");
/* if not, do nothing. */
} else {return;}
});
</script>Code copiedAttention: If you named your classes and IDs differently than we did, change them in the script accordingly. "#GDPR" = the ID of our checkbox".form__row.recaptcha" = The class(es) of the div where our recaptcha resides.
-
Add the following CSS in the <head> in your Webflow Site Settings, directly in the Page Settings or as HTML Embed:
<style>
/* Hide the parent of the ReCaptcha */
.form__row.recaptcha {
display: none;
}
/* Show the parent of the ReCaptcha */
.form__row.recaptcha.show {
display: block;
}
</style>Code copiedAttention: If you named your classes differently than we did, change them in the code accordingly. ".form__row.recaptcha" = The class(es) of the div where our recaptcha resides.
-
Done. On your published page (website.webflow.io or the target domain), the ReCaptcha should now only be displayed once the user has agreed to the data processing via the checkbox.
Prevent sending until ReCaptcha is filled in
To add in UX Tip 2: It will be important to your client and you as the developer of the form that bots do not send emails through the form. Therefore, we want to make sure that the form can only be submitted if the ReCaptcha has also been filled out/accepted. Here's how we do that:
-
Give your ReCaptcha element the Custom Data attribute: "data-callback: enableBtn"

-
Give your submit button the ID: "submitRequest"

-
Add the following JavaScript in the Webflow Site Settings or directly on the page before the </body>:
<script>
/* When loading the page the submit button with the ID submitRequest should be disabled */
function onloadCallback() { document.getElementById("submitRequest").disabled = true; };
/* As soon as the ReCaptcha executes the callback enableBtn after activating the user, activate the submit button */
function enableBtn(){ document.getElementById("submitRequest").disabled = false; }
</script>
<script src="https://www.google.com/recaptcha/api.js?onload=onloadCallback&render=explicit" async defer></script>Code copiedAttention: Again, if you have worked with a different name for the elements, you must adjust the values in the script accordingly.
-
We want to give the user the signal that the form cannot be sent yet. We do this by changing the appearance of the submit button. Add the following CSS in the <head> in your Webflow Site Settings, directly in the Page Settings or as HTML Embed:
<style>
#submitRequest:disabled,
#submitRequest[disabled] {
background-color: #e4e4e4;
color: #9b9b9b;
cursor: not-allowed;
}
</style>Code copiedHow you want to style the disabled button is entirely up to your imagination. We personally find a grayed out button suitable to show the user: "Something is still missing here".

Done
You are through with the guide! And if everything works for you now as intended - congratulations. You now know how to use the Tectite Form Processor in your (Webflow) projects.
The guide is and remains completely free
About 30 hours and a lot of coffee cups went into this project. If you really want to thank me extraordinarily, buy me a coffee - so that I also get through future projects and guides well. But don't feel tempted to do so just because I point out the possibility!

FAQ
Since the guide only shows the most common way in which a form could be used, it may well be that one or the other special request is not addressed. For these cases, as well as potential problems or special adjustments, you will find a collection of questions and, if necessary, the appropriate solutions here in the FAQ.
I plan to adapt the guide constantly and to extend it if it offers an increase in value. If you have a question or problem that is not addressed in the guide or the FAQ, for which you can't find a solution yourself, feel free to visit the guide post in the Webflow forum and post your questions or problems there:
Can't I just upload the PHP script to Webflow?
Can I also send/receive files via the script?
Can I use multiple forms on one subpage with one script?
Can I show the user feedback on the status of the email send even without redirecting?
The email from the contact form does not show the sender's email. Why?
Can I set my own fixed email sender?
Can I send an automatic response (autorespond) to the user?
Can I use other methods of SPAM protection besides Google ReCaptcha?





